Desplegar theme de Ghost con GitHub Actions
 Daniel J. Saldaña
Daniel J. Saldaña- 11 de octubre de 2022
- Puntuación de feedback

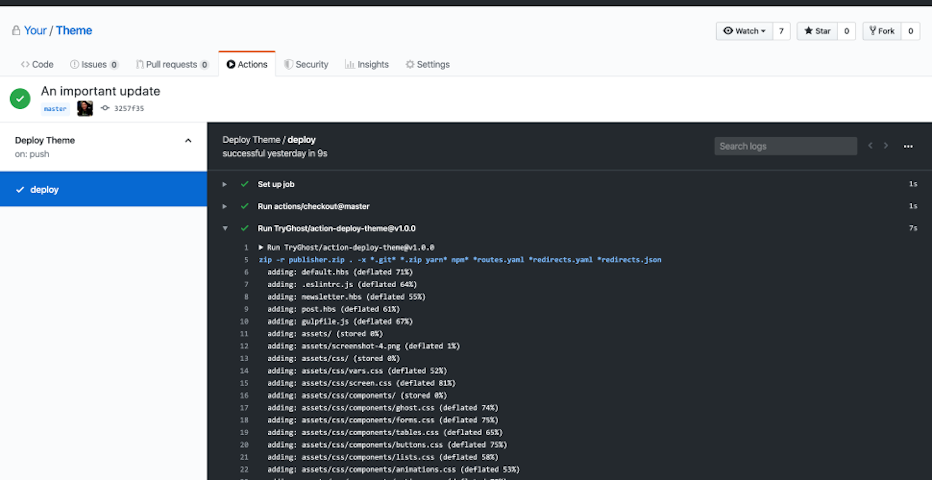
Vamos calentando motores y comenzamos con una automatización, la cual nos abre las puertas a una toma de contacto con Github Actions. Básicamente lo que nos permite es que de forma manual y en mi caso semanal, hagamos un checkout del repositorio que nosotros le digamos de GitHub. Una vez realizado, desplegará los cambios de nuestra plantilla en nuestra Ghost. Una vez el despliegue finalicé con éxito, se lanzará un escáner a nuestra web para ofrecernos un reporte detallado para saber el impacto de los cambios en Pagespeed de Google.
¡Ahora si podemos decir que comience el tutorial!
Clonando el repositorio
Lo primero que vamos a hacer es clonar el repositorio que os dejaré a continuación.
GitHub - danieljesussp/deploy-ghost-theme
Una vez hayamos realizado nuestro Fork tendremos 3 ficheros, solo tendremos que realizar unos pequeños cambios en los inputs de uno de nuestros ficheros. Ahora bien, hablaremos un poco de cada fichero. El fichero ci.yml, será el principal, en el cual llamaremos al resto de trabajos jobs que queremos invocar. Como ya dije, este pipeline es muy sencillo y por ahora solo tendremos dos.
name: CI + CD
on: # schedule: # - cron: 0 12 * * 6 workflow_dispatch: inputs: lighthouse: description: Scan web with lighthouse required: false default: true type: boolean
jobs: deploy: name: Deploy uses: ./.github/workflows/deploy.yml secrets: GHOST_ADMIN_API_URL: ${{ secrets.GHOST_ADMIN_API_URL }} GHOST_ADMIN_API_KEY: ${{ secrets.GHOST_ADMIN_API_KEY }}
scan: name: Check action needs: [deploy] uses: ./.github/workflows/lighthouse.ymlSeguimos con deploy.yml, ejecutará el checkout del repositorio que le digamos y posteriormente lo desplegará. Para no escribir sobre algo que ya está documentado en la web de Ghost.
name: Theme Ghost
on: workflow_call: secrets: GHOST_ADMIN_API_URL: required: false GHOST_ADMIN_API_KEY: required: false
env: REPOSITORY: eddiesigner/liebling
jobs: theme-ghost: runs-on: ubuntu-latest steps: - name: ☁️ checkout repository uses: actions/checkout@v3 with: repository: ${{ env.REPOSITORY }}
- name: Deploy Ghost Theme uses: TryGhost/action-deploy-theme@v1.5.0 with: api-url: ${{ secrets.GHOST_ADMIN_API_URL }} api-key: ${{ secrets.GHOST_ADMIN_API_KEY }}Ahora iremos al último fichero lighthouse.yml. En este jobs usamos Lighthouse. Gracias a esta contribución, podemos realizar un escaneo y obtener un informe de los exigentes requerimientos que Google nos pide en Pagespeed.
name: Lighthouse check
on: workflow_call:
env: DOMAIN: https://blog.danieljsaldaña.com
jobs: lighthouse: runs-on: ubuntu-latest steps: - name: ☁️ checkout repository uses: actions/checkout@v3
- name: Create temporary directory run: mkdir -p ${{ github.workspace }}/lighthouse/artifacts
- name: Lighthouse uses: foo-software/lighthouse-check-action@master with: outputDirectory: ${{ github.workspace }}/lighthouse/artifacts urls: ${{ env.DOMAIN }}
- name: Upload artifacts uses: actions/upload-artifact@master with: name: Lighthouse reports path: ${{ github.workspace }}/lighthouse/artifacts

