Despliega tu web fácil con Azure Static Web Apps
 Daniel J. Saldaña
Daniel J. Saldaña- 25 de diciembre de 2023
- Puntuación de feedback

En este tutorial, aprenderemos a desplegar nuestro portfolio de forma gratuita utilizando el servicio Azure Static Web Apps, ¡y lo haremos con estilo! Desarrollaremos una pequeña automatización en Azure DevOps aprovechando las Releases.
Aspectos emocionantes que cubriremos:
- 🛠️ Desarrollo de un pipeline de despliegue.
- 🧪 Pruebas de cobertura.
- 🚀 Pruebas E2E con Cypress.
Para este ejemplo, usaremos el repositorio de código del portfolio en VueJS, que puedes clonar desde Portfolio-vitest.
Paso 1: Crear la aplicación estática en Azure
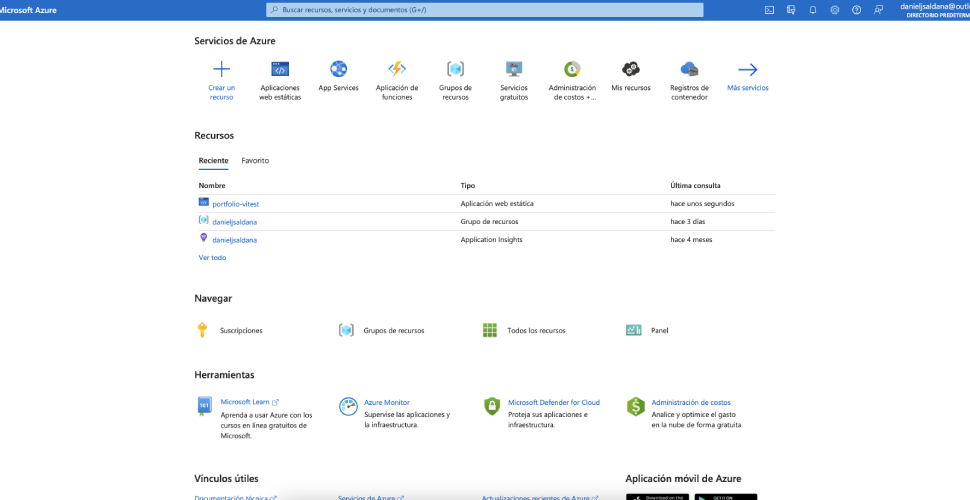
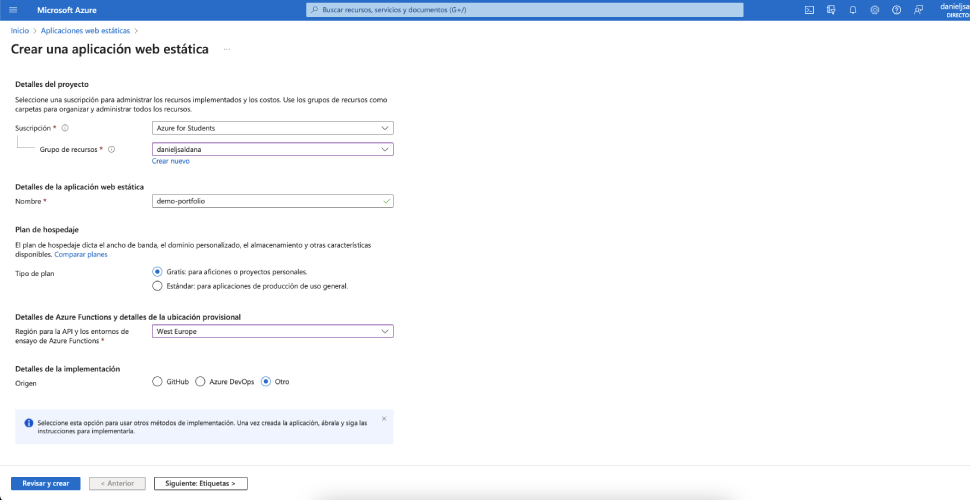
Comencemos creando nuestra aplicación estática en Azure. Accede al portal de Azure, busca “Aplicaciones web estáticas” y sigue estos pasos:

Detalles del proyecto:
- Suscripción y grupo de recursos: Utiliza tu suscripción habitual y, si lo prefieres, podeis crear un grupo de recursos específico.
Detalles de la aplicación web estática:
- Nombre: Asigna un nombre a tu recurso.
Plan de hospedaje:
- Tipo de plan: Elige el plan gratuito.
Detalles de Azure Functions y ubicación provisional:
- Región: Selecciona la región principal de tus visitantes.
Detalles de la implementación:
- Origen: Otro

¡Ahora crea tu recurso!
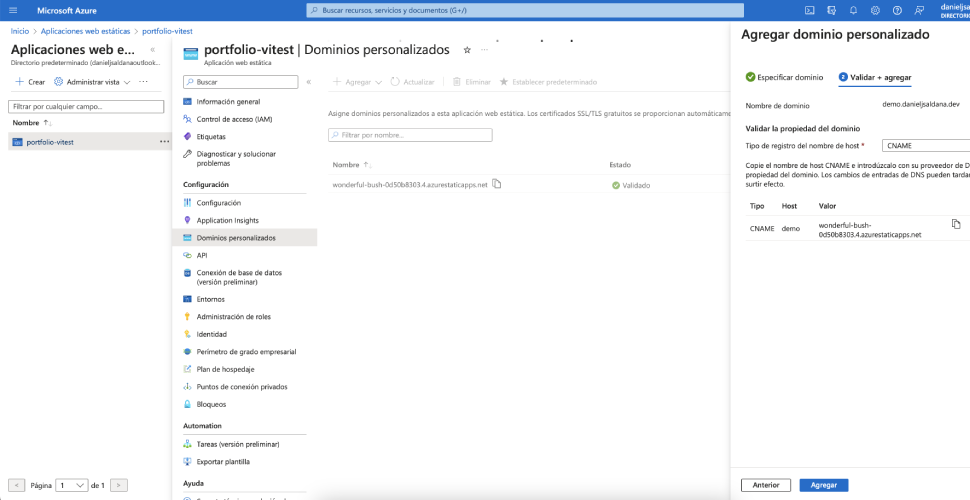
Este paso es opcional y se aplica si ya tienes un dominio. En la sección “Dominios personalizados” dentro del recurso, haz clic en “Agregar”. Si tu dominio no utiliza la zona DNS de Azure, selecciona ‘Dominio personalizado en otro DNS’ y agrega tu dominio.

Si nuestro dominio no usa la zona DNS de Azure, pulsaremos en “Dominio personalizado en otro DNS”, agregamos el dominio que queremos asignar y posteriormente, solo tendremos que crear un registro CNAME en nuestra zona DNS con el valor que nos aporta.
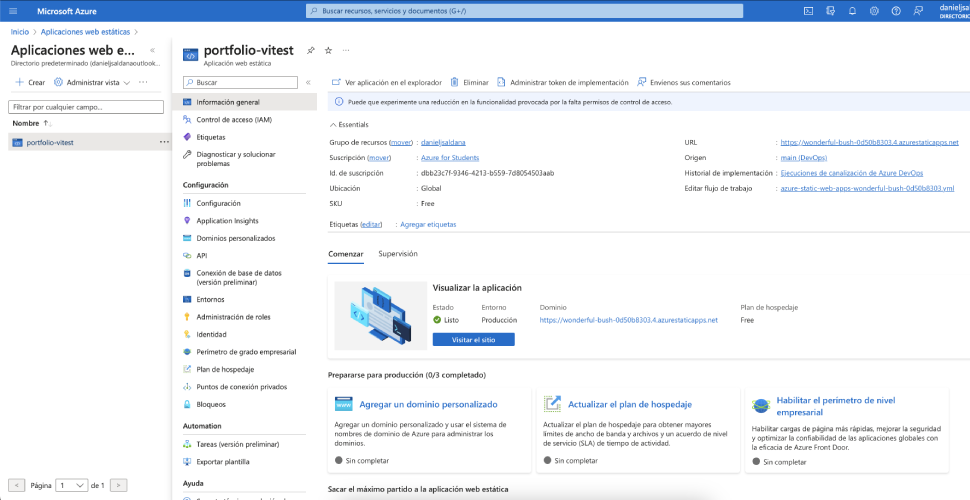
Ahora, obtén el token de implementación desde la pestaña de información general. Busca “Administrar token de implementación”, haz clic y guarda el token.

Paso 2: Configuración en Azure DevOps
Ahora, dirigámonos a Azure DevOps. Realiza un pequeño cambio en el código de tu portfolio para ajustar la URL de las pruebas de Cypress. Busca la ruta cypress/integration y cambia la URL en cy.visit('') por la de tu portfolio.
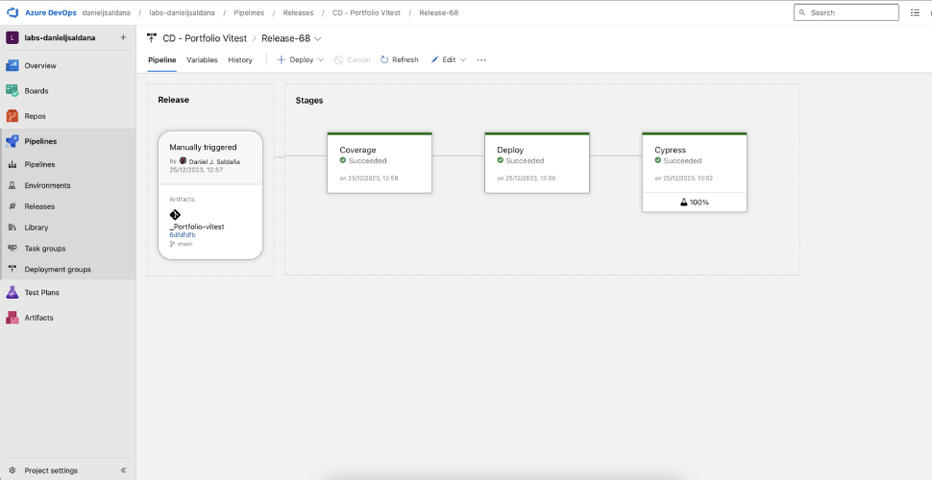
Listos para la automatización en Releases, ¡accedamos a Azure DevOps! Busca “Pipelines”, luego “Release”, y crea un nuevo Release Pipeline.
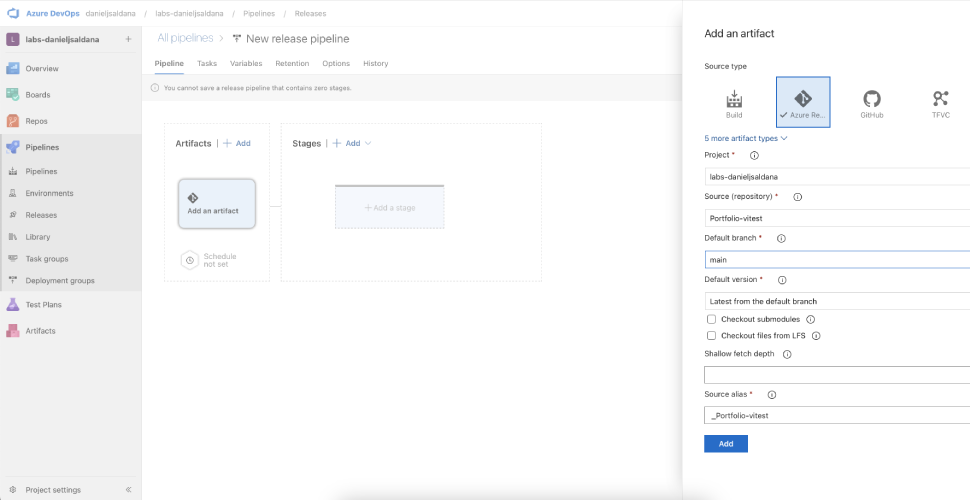
Configuración del artifacts:
- Haz clic en Artifacts y selecciona ‘Azure Repos Git’. Define el repositorio de tu web y guarda el valor de “Source alias”, ¡lo necesitarás más adelante!

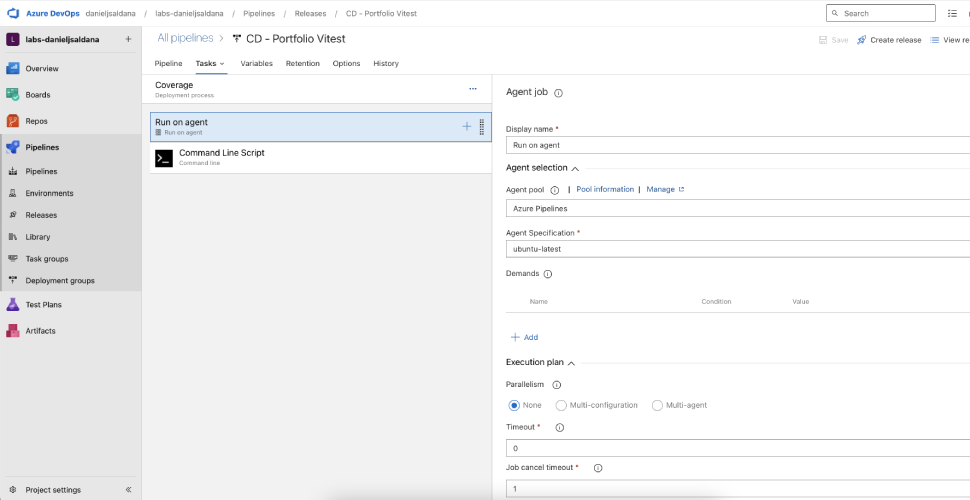
Configuración de la pipeline:
Asegúrate de que el agente en todos los stages sea “Ubuntu-Latest”. ¡Vamos a crear tres stages emocionantes!

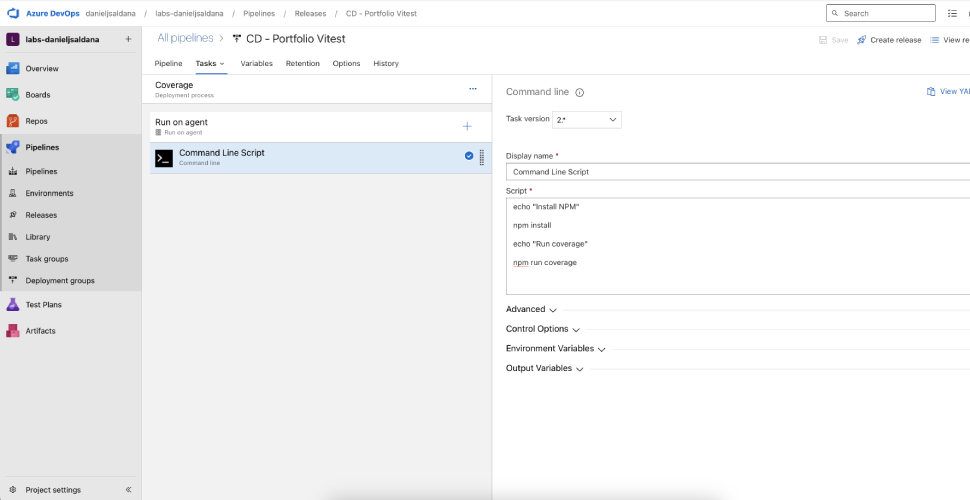
Stage 1: Cobertura
En este stage, busca “Command line” y añade:
echo "Instalando NPM"
npm install
echo "Ejecutando cobertura"
npm run coverage
¡Listo para guardar! Ahora, añade el siguiente stage.
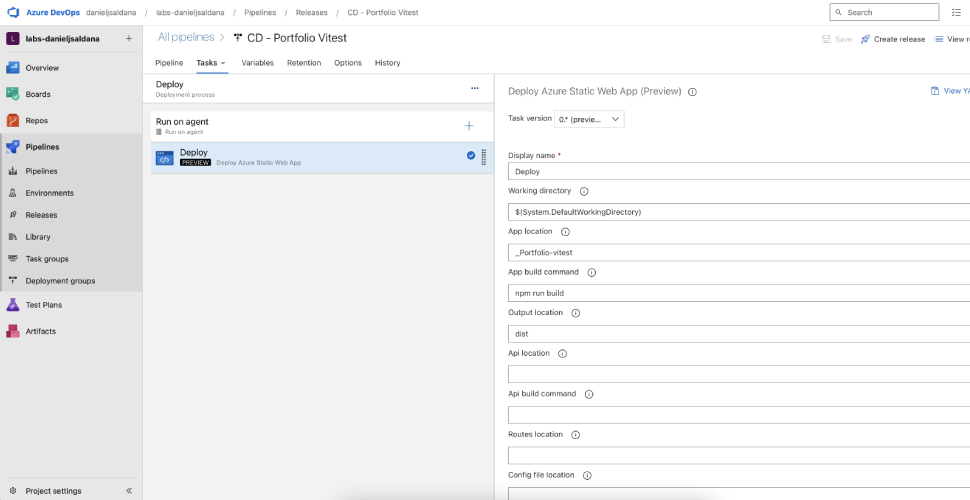
Stage 2: Despliegue
Busca “Deploy Azure Static Web App (Preview)” y completa los campos:
- Display name: El nombre del job en mi caso sera Deploy.
- App location: Nombre definido en “Source alias” de Artifacts.
- App build command: Sera el comando que necesitamos para buildear nuestra aplicación, en nuestro caso:
npm run buildy en el “Working Directory” definiremos_Portfolio-vitest - Output location: Ubicación del directorio del código de la aplicación compilada después de la compilación, en nuestro caso “disk”.
- Azure Static Web Apps api token: Token de implementación obtenido anteriormente.
- Production Branch: Aqui deberemos de usar nuestra rana de producción, la cual en nuestro caso es “main”.

¡Con este stage, el despliegue estará automatizado!
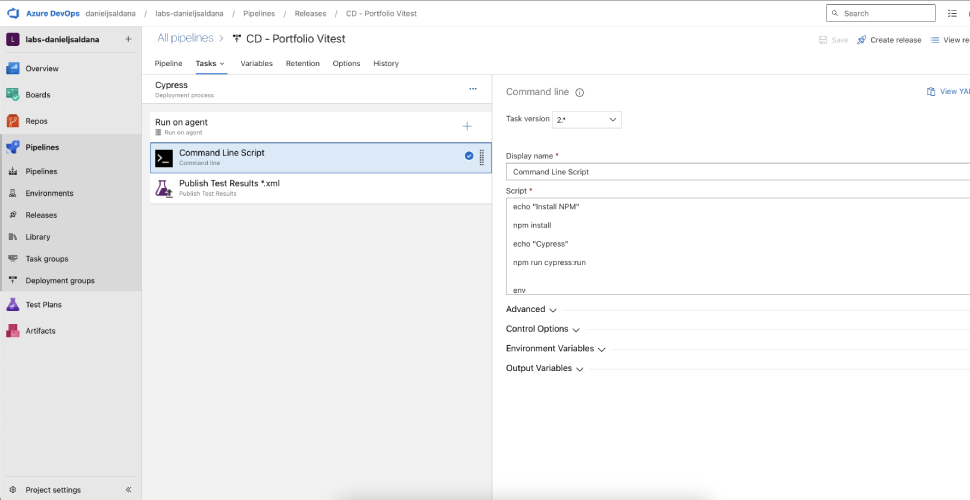
Stage 3: Pruebas E2E con Cypress
Define el job con el siguiente script en “Command line”:
echo "Instalando NPM"
npm install
echo "Cypress"
npm run cypress:run
En “Working Directory”, define _Portfolio-vitest.
Luego, añade otro job buscando “Publish Test Results”:
En el siguiente job completaremos con siguientes inputs:
Publish test results:
- Test results files:
*.xml - Search folder: Ruta de los resultados de test
_Portfolio-vitest/cypress/report/ - Merge test results: Marcaremos esta opción para unificar los resultados de los tests.

¡Guarda y tendrás tu pipeline lista para el despliegue!
¡Espero que este tutorial te ayude a desplegar tu portfolio de manera efectiva! 🚀✨