Tutorial: Integración de Azure Text-to-Speech en Astro.js
 Daniel J. Saldaña
Daniel J. Saldaña- 2 de febrero de 2024
- Puntuación de feedback

En este tutorial, te mostraré cómo integrar el servicio Azure Text-to-Speech en un sitio web construido con Astro.js, permitiendo a los usuarios escuchar el contenido de tus artículos. Este enfoque mejora la accesibilidad y ofrece una experiencia de usuario más rica.
Configuración Inicial
Primero, asegúrate de tener un proyecto Astro.js existente. Si no tienes uno, puedes crearlo rápidamente siguiendo la documentación oficial de Astro.
Con tu proyecto Astro listo, vamos a implementar la funcionalidad de texto a voz en tres partes principales: el componente Astro.js, el componente de React para controlar la reproducción de audio, y la API backend que utiliza Azure Text-to-Speech.
Componente Astro.js
Dentro de tu proyecto Astro, crea o modifica un archivo Astro para incluir el componente TextToSpeechController. Este componente se encargará de iniciar la reproducción del texto a voz. Aquí tienes un ejemplo de cómo podría verse el fichero Astro:
---// Importa las dependencias necesariasimport { Image } from 'astro:assets';import TextToSpeechController from '@components/react/TextToSpeechController';// Importa el resto de tus componentes y librerías---
<section class="section"> <div class="container"> <article> <!-- Contenido del artículo y metadatos --> <TextToSpeechController client:load content={`${markdownify(title)}. ${markdownify(audio)}`} /> <!-- Más contenido del artículo --> </article> </div></section>Este fragmento muestra cómo integrar el componente TextToSpeechController en tu página, pasando el contenido del artículo como prop. Nota el uso de client:load para asegurar que el componente solo se cargue y ejecute en el lado del cliente.
Componente de React: TextToSpeechController
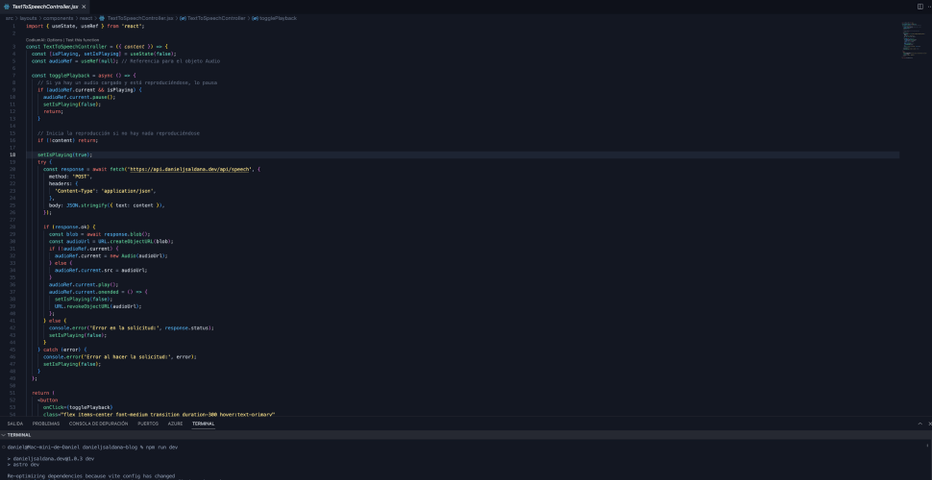
El componente TextToSpeechController en React gestiona la lógica para reproducir el audio generado a partir del texto. Utiliza hooks de React para manejar el estado de reproducción y una referencia al objeto audio.
A continuación, te muestro cómo implementar este componente:
// Importaciones de Reactimport { useState, useRef } from 'react';
const TextToSpeechController = ({ content }) => { const [isPlaying, setIsPlaying] = useState(false); const audioRef = useRef(null);
const togglePlayback = async () => { if (audioRef.current && isPlaying) { audioRef.current.pause(); setIsPlaying(false); return; }
if (!content) return;
setIsPlaying(true); // Aquí iría la lógica para obtener el audio del backend };
return <button onClick={togglePlayback}>{isPlaying ? 'Detener' : 'Reproducir'}</button>;};
export default TextToSpeechController;Este código define un botón que, al ser presionado, alterna la reproducción del audio. La lógica para comunicarse con el backend y manejar el audio se encapsula dentro de togglePlayback.
API Backend en Next.js
El backend en Next.js interactúa con Azure Text-to-Speech para convertir el texto en audio. Aquí tienes cómo configurar tu endpoint API:
import { SpeechSynthesizer, SpeechConfig } from 'microsoft-cognitiveservices-speech-sdk';import dotenv from 'dotenv';// Configuración adicional y middleware
dotenv.config();
const speechHandler = async (req, res) => { // Verifica el método HTTP // Configura el SDK de Azure con tus credenciales // Lógica para sintetizar el texto y enviar el audio};
export default speechHandler;Este fragmento es una plantilla básica. Deberás completar la lógica para manejar la solicitud POST, usar el SDK de Azure para generar el audio, y luego enviar ese audio de vuelta al cliente.
Conectando el Frontend con el Backend
Para conectar el TextToSpeechController con tu backend, modificarás la función togglePlayback para realizar una solicitud POST al endpoint de tu API, enviar el texto, y recibir el audio generado:
const togglePlayback = async () => { // Omitido: Código para pausar la reproducción existente
setIsPlaying(true); try { const response = await fetch('/api/speech', { // Asegúrate de usar el endpoint correcto method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ text: content }), });
if (response.ok) { // Lógica para reproducir el audio } else { // Manejo de errores setIsPlaying(false); } } catch (error) { console.error('Error al hacer la solicitud:', error); setIsPlaying(false); }};Este código completa el flujo de comunicación entre el componente de React y la API de backend, permitiendo al usuario reproducir el texto como audio.
Conclusión
Siguiendo estos pasos, has creado una funcionalidad de texto a voz en tu sitio Astro.js, utilizando Azure Text-to-Speech para generar el audio. Este tutorial cubre los aspectos básicos de la integración, desde la configuración del componente en el frontend hasta la implementación de la lógica de negocio en el backend.
Experimenta y ajusta el código para adaptarlo a las necesidades específicas de tu proyecto. Con estas herramientas, puedes mejorar significativamente la accesibilidad y la interactividad de tu sitio web.